Co-op ‘escape’ game
We Were Here Together (2019)


Co-op ‘escape’ game

Chalk Gardens is a fantasy exploration game about coping by changing your mindset. It is my graduation project.

Around the Creek is a storydriven game in which you get to know and love weird characters while making difficult (moral) choices in order to solve an exciting mystery

The music in the trailer is not mine in any way.
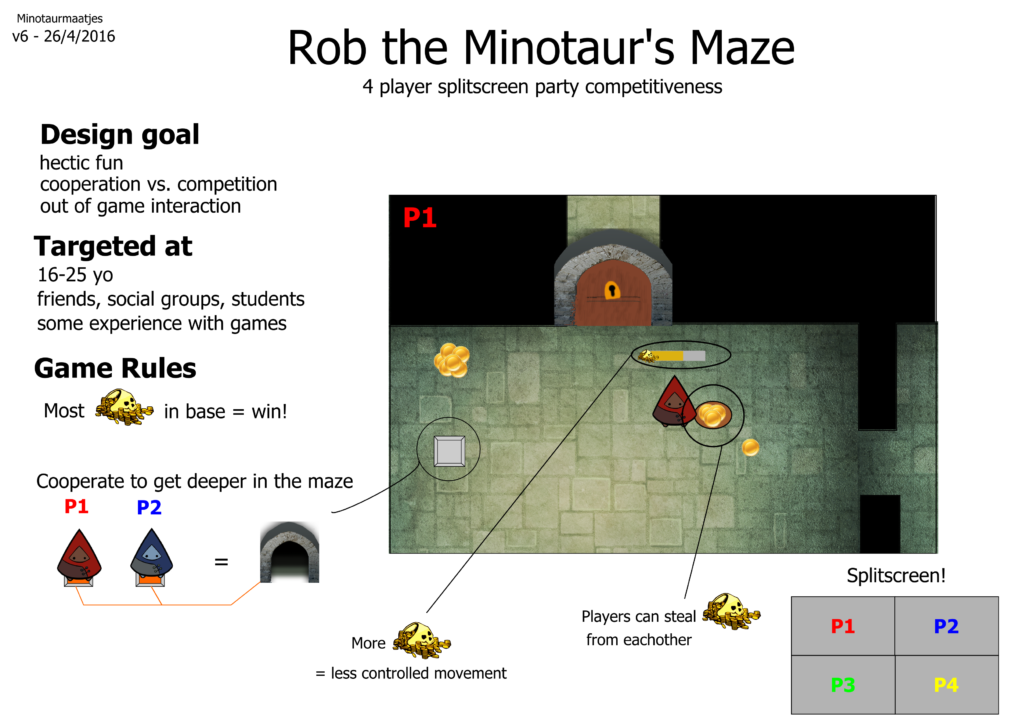
Below you can see a onepage design of the core idea of the game

Incorporating ‘game feel’ into the control of the player character

Bezint eer ge begint is a relaxed choose your own painting game.
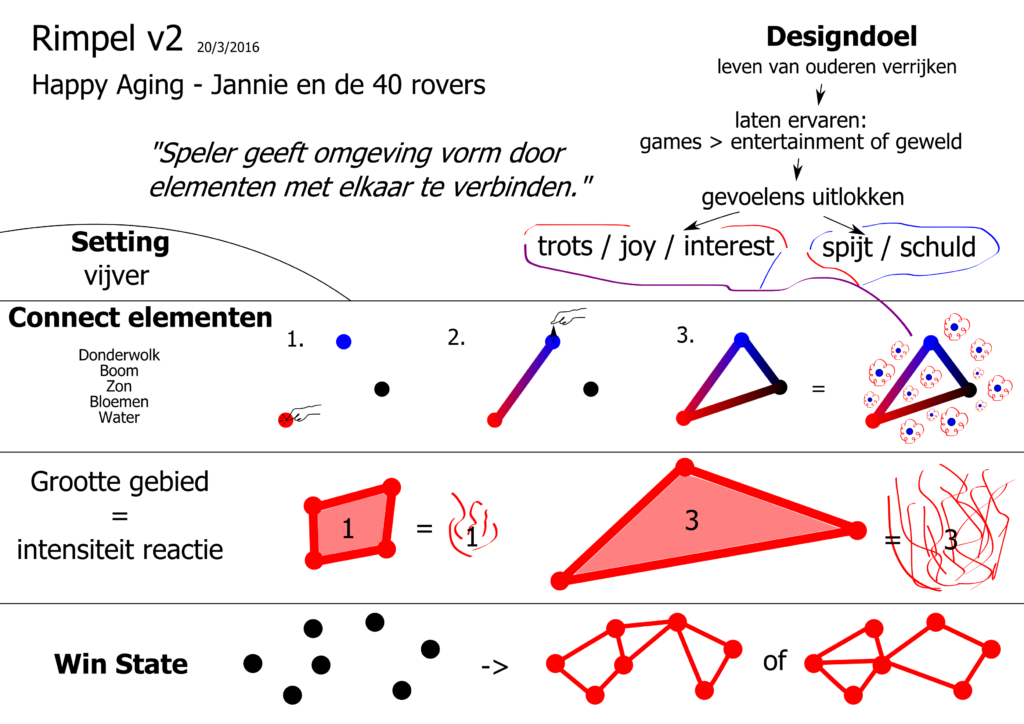
Below you can see a onepage design of the core idea of the game

Integrating the Design Thinking Process Guide (which means, a focus on empathizing with the target group)
Locking down the design after a certain point in time, to provide stability during production phase
Clear responsibilities for every teammember
Group design really really is not a thing: only once we decreased the size of the group actively designing the game, were we able to produce results.
We spent too much time finding a good problem definition for the target group, resulting in not having enough time to hone the design of the final product.
I am glad I did not take on the responsilibity of being the project lead, allowing me to focus on both design and programming
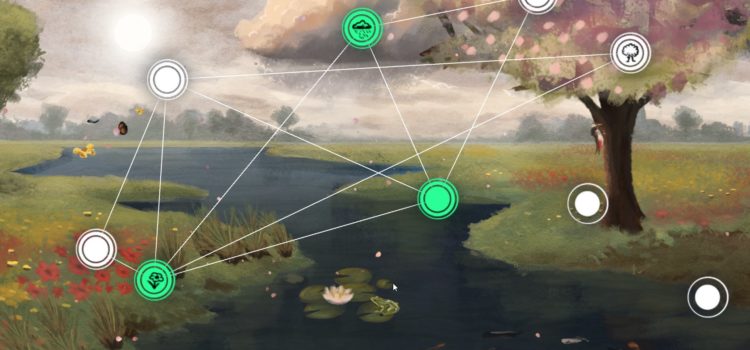
The goal for this project was to create a game elderly people could benefit from. This was a project I was thrilled to work on, for two reasons: one, it was the kind of project that I could see myself doing in the future: creating a game to help improve people’s lives and two, all of my teammembers were highly skilled with great mindsets.
So, creating something good would be easy right? Well … no. First of all, the target group proved to be tricky to adequately capture: it turns out old people are a very diverse group. Who would have thought. We needed to zoom in on a single problem, but this was a hard endeavour given the fact that during the earlier stages of the project, all seven! of us were trying to reach consensus about what to zoom in on.
We wanted to find the problem definition just right for our team, the school assignment and the target group.
Finding this exact right problem definition was a slow process. Too slow, in fact, so we split our group, giving just a few people control over the concept. In hindsight, this should have been one of the first things to do. These people could then gather all information and research findings other team members collected, and use that to create a concept. Discussions about this concept should be between a maximum of three people, and not between the whole group of seven.
With our small designer group, we were able to quickly define an approach to the project, supported by the large amount of research we already did.
However, we did not have much time left for production at that point. Fortunately, we weren’t short on artists, and we had created an art-heavy concept to put most of the production work on their shoulders.
I’m quite happy with the end result. We were aiming to create a game that proved games weren’t only an (often violent) means of entertainment, but could be gentle works of art too. Reactions that this “was a peaceful game” and “a bit like a real painting” hint that we may have achieved that goal.
Niels de Jong – designer, programmer
Kevin van As – (only a part of the project) designer
Rody Muijers – project lead, artist
Esmeé van ‘t Hoff – artist
Loïs Vehof – artist
Youri Stans – artist
Sabeth van der Voort – art lead, artist
7 weeks
started the 8th of february, 2016
published on the 1st of april, 2016
5 minutes
This game was originally designed for tablet. As such, it plays best on an android tablet.

Haunted House is a bad 3D puzzle platformer. It has an interesting project and design process.
Heavy focus on why the things that are designed are the way they are, looking for the arguments to support a design
Learn to work with and from another dedicated designer in the team
Try to establish what is wrong with the team, how I can function within the team and how we are going to get a sufficient end result with that team, and how to prevent these situations in the future
extensive use of design models such as the Quality, Frequency, Clarity model for mechanics
major improvement in supporting designs with reasons why you would make a certain decision (or not)
fascinating to see how different people with a design background approach design when compared to people without this background
learned the importance of establishing everyone’s intentions early on
gained some experience working with audio
This is definitely the most interesting process I’ve experienced so far. It hasn’t necessarily resulted in the most interesting product, however.
In this project we worked together with students from the Utrecht University. In an early phase of the project, we struggled to form our ideas into coherent concepts. Everyone seemingly wanted to do something else. When we did agree on something, we ran into the same problem as soon as we started specifying details. Looking backwards, I’d say the main problem here was a discrepancy in design knowledge. I was grounded in more than a year of design ‘thinking’, and did not realise others might not have that same knowledge and thus would look on design in a very, very different way.
Anyway. In the project it gradually became clear every decision could be reverted if it did not fit someone’s vision. This forced me to look for the reasons why a certain decision was important, so I could counter attempts coming from personal likings or dislikings of certain decisions. I started looking for arguments and relationships that would support a design choice. Additionally, I reconstructed our decisions made so far to be able to show and tell why exactly we did something, and why going in another direction now was a good or bad idea when taking the previous decisions into consideration.
So we worked on an elaborate design, looking for relationships, tuning our ideas to fit an experience. This was a great experience as a designer. Unfortunately, there was a) too little time to fully implement the design and b) we still had a dysfunctional team, with the one building our game unwilling to make changes, presumably afraid we would lose what we already had. Still, it was a great learning experience. Looking back I would have forced a conflict early in the project, to make clear what intentions everyone has and to look for opportunities to continue the project in a different way.
In the final two weeks I mainly focused on adding audio for the game, to create a richer experience.
This way of supporting your design for arguments and relationships is something I apply in other projects now as well. A possible negative side-effect of this approach is that it can seem like everything is set in stone to other team members, because you can answer almost every why-question related to design.
Niels de Jong – designer, audio
Kevin van As – designer, bits & pieces
Mike Ottink – Lead Artist, designer
Dwight Peters (Utrecht University, Game Technology) – Programmer
Merle Delen (Utrecht University, Game Technology) – Project Lead, artist
11 weeks
Originally published on 11-12-2015
20 minutes

Create the time to try out several possible solutions
Guide the creative process
Quickly create a working product the company can potentially use
Playable prototype in three weeks
When you have a specific target audience, you need to do thorough research before you come up with ideas. Afterwards, check these ideas to see if they match. This way you know for sure whether your initial assumptions about the target audience are correct or not, befóre you build anything based on those assumptions.
When having conversations, make sure all people involved have the same goal or you’ll get a bad feeling and a fighting-like atmosphere. This can be done by simply asking what the goal is.
You can do an astounding amount of work in three weeks, but there is relatively little time to leisurely explore all aspects or possible solutions.
Consolidated the approach of coming up with multiple ideas and prototyping them before choosing one.
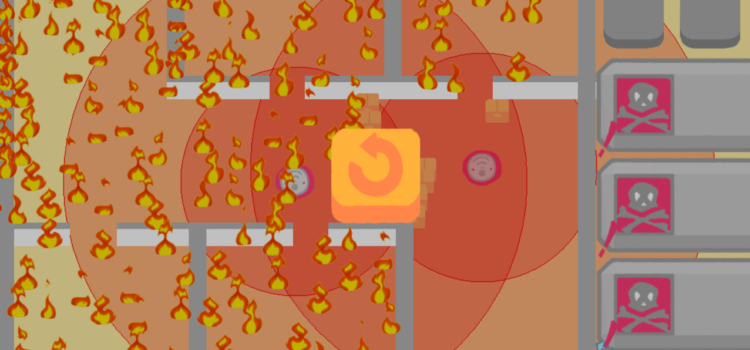
In the “Sell it” project, we were tasked with creating a game that would raise awareness about fire safety in student apartments. This was a school assignment in combination with MonkeyBizniz.
Following an iterative process where we toyed with different ideas while keeping an eye on how we were going to convey the message, we finally created a game where players implicitly experience good and bad practices in fire safety. Example: They have to reach a fire exit before they are themselves consumed by fire, but someone placed some boxes in the way. This gives players the notion that cluttering the hallways is potentially dangerous. Other playercontrollable characters panick when confronted with fire, mimicking how people can react in case of a real fire.
Niels de Jong – Designer, programmer
Sam Morris – Artist, trailer
Emmelie Hoberg – Artist
Ruben van der Laan (Art & Media Management) – Marketing & Manager
Lex Creemers (Art & Media Management) – Marketing & Manager
3 weeks
Originally published on 17-6-2015
10 minutes

First time choosing my own team
A very elaborate inspiration phase because of the tour to Disneyland Paris
Trying to create one focused (WTF – ) effect
Trying to let players experience that their perspective may not be the perspective
Working, alienating experience made possible by two players seeing something else
Playtest provided us with an amazing amount of information we could use to improve this unconventional concept. Also, it was a blast to do.
concepts which require complex technical parts must be proven to work or rejected in an early stage
In this project I was able to create a team with a diverse and balanced mix of disciplines. We went on an excursion to Disneyland Paris for inspiration on “ride” experiences, which we incorporated into the final project.
We created an experience where two players think they are seeing the same things, but are actually experiencing something different. This creates an alienating effect which leaves you wondering whether your perspective is the ‘correct’ perspective.
We did this by having one player take the role of ‘controller’, able to steer an avatar through a game world. In this world there were various interactions possible (some examples: batting a piñata, kicking a soccer ball around, but also releasing children from prison (or electrocuting them))
Meanwhile there was a second player watching this through VR-glasses (google cardboard)(eventually there was too little time to get this piece of technology working so we substituted with a second screen) This second player was allowed to make general comments about how he felt about what he saw, but apart from that neither of the players were allowed to communicated. This rule was installed after we discovered the experience ended as soon as people found out they were seeing different things.
There was a catch however. The second player saw (and heard) something different than the controlling player. In his world the piñata was a corpse, the soccer ball was a brain, and the children were monsters that followed the player. At the end of the ‘ride’, players were able to communicate freely and then they soon found out they had been experiencing something entirely different.
With this ‘ride’ we aimed for creating one big ‘reveal’ moment where players suddenly saw things shift into focus and realize their perspective of the world was not necessarily the same as someone else’s. This experience goal is something I return to more often, as I believe more awareness of this can make people more openminded.
Niels de Jong – programmer, designer
Silver Huber – project lead, programmer, designer
Robbie de Gier – hardware programmer, designer
Rick Kamp – Artist
Emmelie Hoberg – Artist
9 weeks
Originally published on 1-6-2015
5 minutes

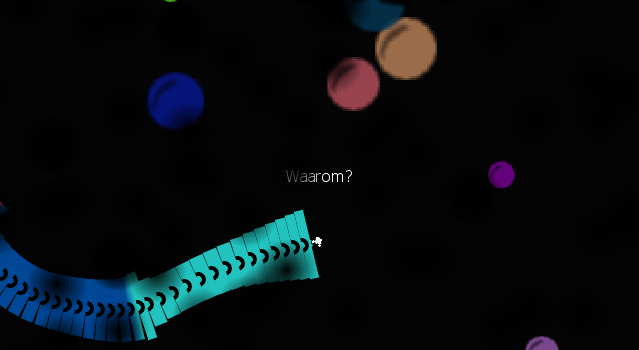
In Burst, you glide peacefully ever forward. Until. An artgame.
+- 4 minutes
Burst was created in a short timeframe (a few weeks at most) It won third place in a competition which challenged you to create an artgame.
I remember being quite pleased with what I was able to accomplish. The game is not extremely complex, but it’s still nice to complete something. Plus, it can be quite soothing to just glide along.
Originally published on 12-11-2013
I designed, programmed and created all art and sound assets.
The music ‘Yearning’ was made by blazingdragon.

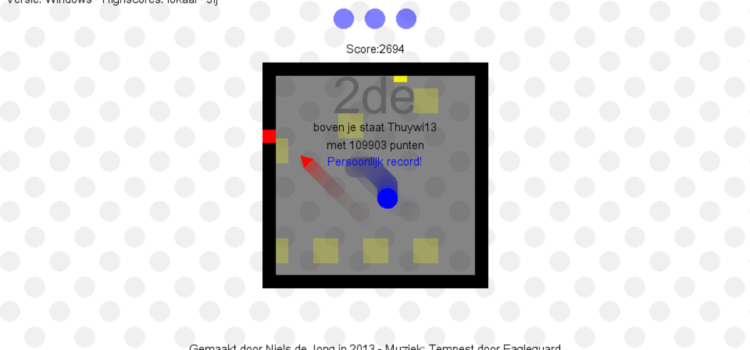
EGA is an arcadey game in which you do two simple things: you collect stuff and you avoid stuff. Easy.
+- 2 minutes per try
Note: the online highscore list is no longer … online…
The local highscore list functions just fine 🙂